
Shopify看成建站器用,它如实好像让咱们终点方便的建造网站并已毕网站的多样功能。然则这么的方便也捐躯了一定的可自界说的空间。无为的说,Shopify把各个功能齐模块化了,对于一些高等用户来说,若是它需要一些独特的功能,思修改代码的话,就比拟繁难了。
在本末节中,咱们以“去除细目页面上的社会化媒体共享按钮”为例。学习在Shopify的框架内的一些基本常用的前台的HTML代码和CSS代码的修改。
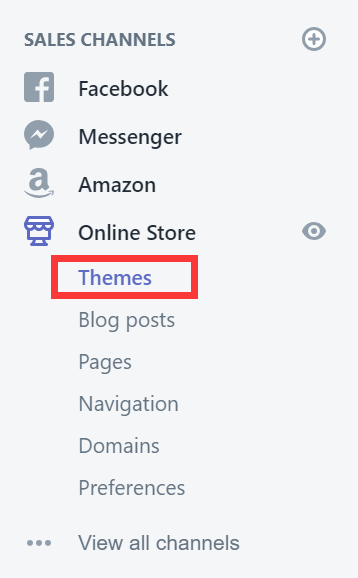
第一步:在左侧器用栏的“Online Store”中聘请“Themes”

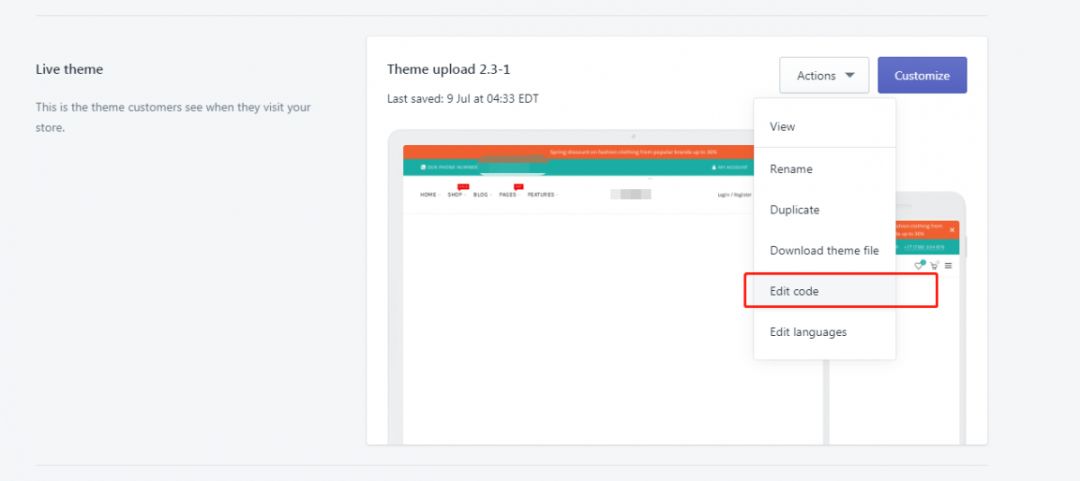
第二步:在action内部找到“Edit code”,点击插足。

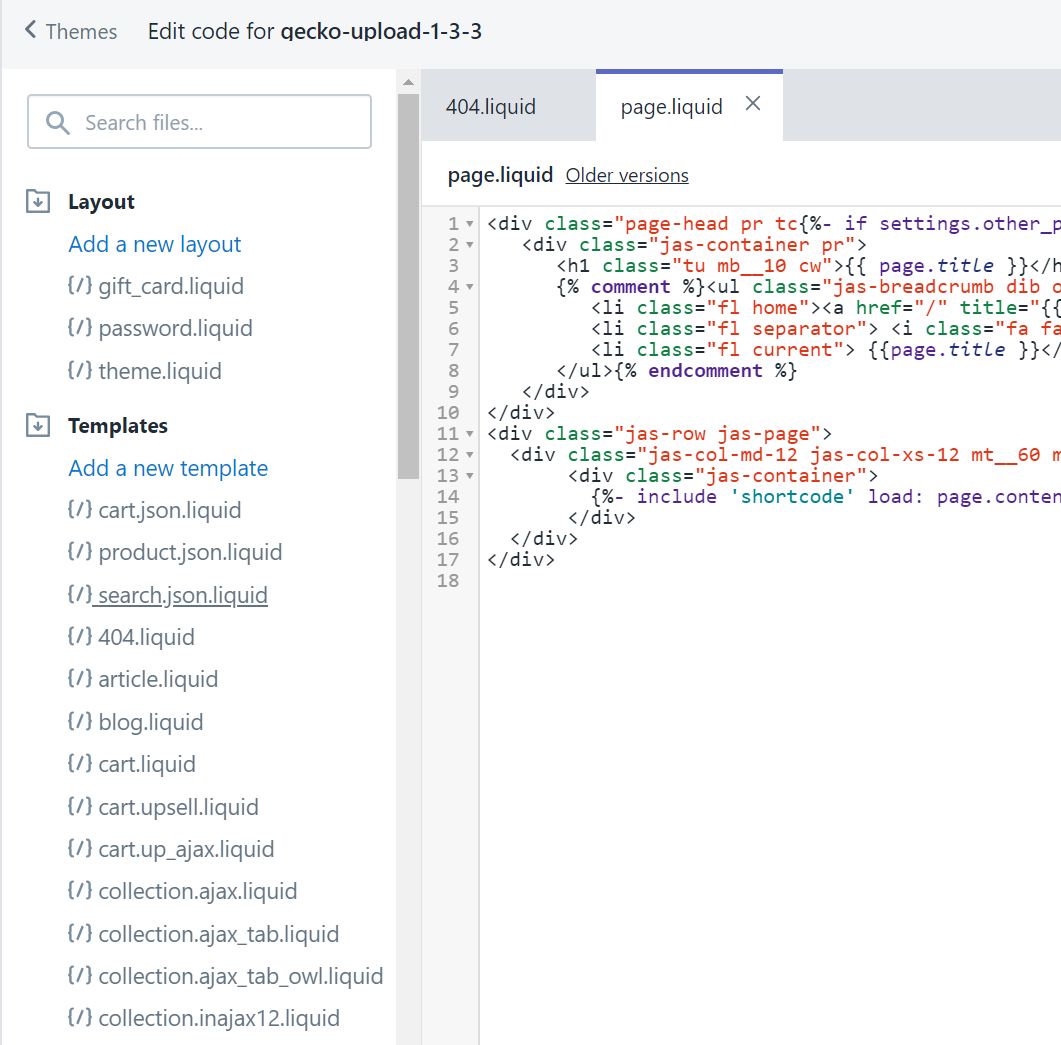
在这里咱们好像看到多样页面的前台的HTML代码

第三步:假如咱们要看一种页面类型的HTML代码雨宫琴音快播,咱们只需重点击这个页面模板的称号即可。
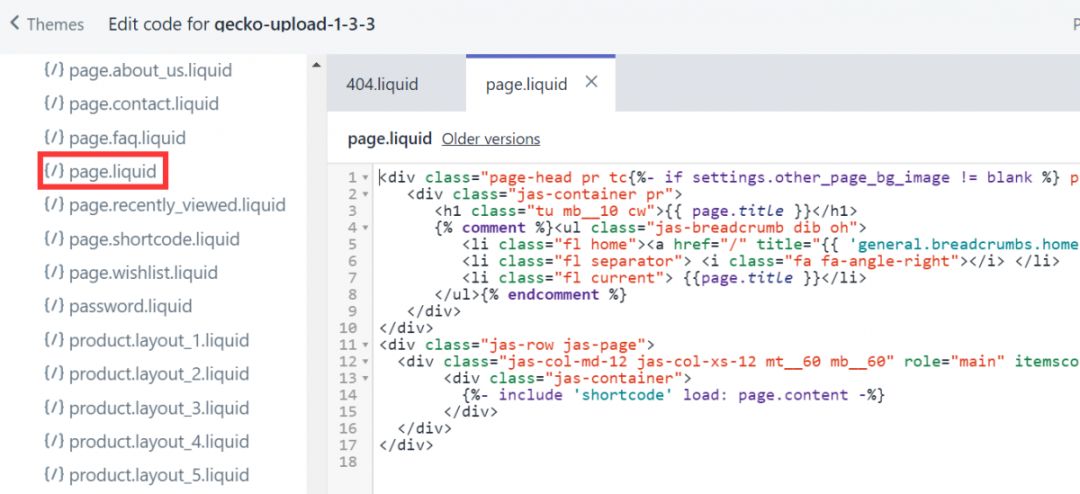
这里咱们以page(也即是Shopify内部的静态页面模板)为例,咱们点击page.liquid插足。

接下来咱们简短了解下这些HTML代码,
{{ page.title }}
这段代码的有趣是静态页面通盘的title齐被设立为了H1标签。
{{ 'general.breadcrumbs.home' | t }}
你好迷人 户外这段代码的有趣是页面上显露面包屑导航。
这里省略备说,咱们仅仅对Shopify的页面模板,也即是liquid以及HTML代码有个初步了解。有进一步思了解代码的一又友们不错探求网站小哥(QQ:3298600936)。
第四步:咱们插足product.liquid,也即是居品页面模板,去除居品页面上的社会化媒体共享按钮。
为了快速定位社会化共享媒体按钮的位置,咱们查找下“share”这个字,好像发现如下代码:
{%- if settings.show_share_btn and settings.share_type == '1' -%}
{%- assign gl_follow_social = false -%}
{%- elsif settings.show_share_btn and settings.share_type == '2' -%}
{%- assign gl_follow_social = true -%}
这段代码即是对于社会化媒体共享按钮的,若是你确切不思要这些按钮,就删除这段代码就好了。
若是你安设了不同的Theme的话雨宫琴音快播,会对你的代码产生不同经过的转变。你在修改代码的时辰就更应该一笔不苟。本节仅仅为了让有一定HTML和CSS基础的同学教唆应该在那里怎样自界说一些HTML和CSS,千万不要我方不懂的情况下乱改,以免网站出问题。